CKEditor 5 - Instalace a čeština
Návody pro C4
K dispozici je stránka o aplikaci CKEditor 5, na které naleznete popis, návody, screenshoty, demo ukázku a diskuze.
Příprava na instalaci CKEditoru
Stažení aplikace
Na oficiálních stránkách https://ckeditor.com/ckeditor-5/download/ si nejprve v sekci "1. Choose your build" vyberte variantu editoru (v našem ukázkovém případě "CKEditor 5 Classic") a následně v sekci "2. Download it > Zip package" si kliknutím na tlačítko "Download" stáhněte zazipovaný balíček s editorem.
Rozbalení souborů
Rozbalte (např. pomocí programu Total Commander) stažený balíček aplikace CKEditor na váš počítač. Měli byste získat složku ckeditor5-build-classic a v ní nalézt soubor ckeditor.js a podsložky samples a translations. Název složky ckeditor5-build-classic si rovnou přejmenujte na jednodušší tvar, např. ckeditor.
Instalace CKEditoru
Aplikaci CKEditor není potřeba instalovat. Stačí jádro (resp. složku) nahrát na server a do zdrojového kódu stránky, na které chcete editor zobrazit, vložit skript pro jeho načtení.
Kopírování souborů
Zkopírujte pomocí FTP klienta složku ckeditor na server, na kterém budete editor používat. Na serveru nyní budete mít nahraný adresář ckeditor, který obsahuje celé jádro aplikace. V našem ukázkovém případě adresář kopírujeme do kořenového adresáře webu ckeditor.demo1.cz.
Testovací stránka
Nyní vytvoříme jednoduchou testovací HTML stránku. Zdrojový kód stránky s implementací CKEditoru a nastavenou češtinou bude vypadat takto:
<!DOCTYPE html>
<html lang="cs">
<head>
<meta charset="utf-8">
<title>CKEditor 5 Classic na Webhostingu C4</title>
</head>
<body>
<h1>CKEditor 5 Classic na Webhostingu C4</h1>
<div id="editor">
<p>Ukázkový text.</p>
</div>
<script src="ckeditor/ckeditor.js"></script>
<script src="ckeditor/translations/cs.js"></script>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ), {
language: 'cs'
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );
</script>
</body>
</html>
Pokud editor nemáte umístěný ve složce ckeditor, tak na těchto dvou řádcích upravte cesty:
<script src="ckeditor/ckeditor.js"></script>
<script src="ckeditor/translations/cs.js"></script>
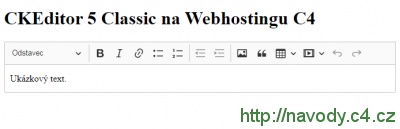
Soubor uložte a nahrajte na server. Do internetového prohlížeče zadejte adresu webu a testovacího souboru. Pokud jste vše udělali správně, zobrazí se vám stránka s editorem CKEditor.
Otestovat správnou funkčnost také můžete zadáním URL adresy složky s jádrem editoru.
Další možnosti instalace
Použití CDN
CKEditor umožňuje implementaci i pomocí externí URL adresy, takže nemusíte stahovat a nahrávat balíček na vlastní server. Opět na stránce https://ckeditor.com/ckeditor-5/download/ si v sekci "1. Choose your build" zvolte variantu editoru (např. "CKEditor 5 Classic") a v sekci "2. Download it > CDN" zkopírujte skript, např.:
<script src="https://cdn.ckeditor.com/ckeditor5/35.4.0/classic/ckeditor.js"></script>
Skript pro nahrání českého překladu má podobný tvar, pouze na konci URL adresy odstraňte ckeditor.js a přidejte translations/cs.js:
<script src="https://cdn.ckeditor.com/ckeditor5/35.4.0/classic/translations/cs.js"></script>
Takže oba řádky budou vypadat následovně:
<script src="https://cdn.ckeditor.com/ckeditor5/35.4.0/classic/ckeditor.js"></script> <script src="https://cdn.ckeditor.com/ckeditor5/35.4.0/classic/translations/cs.js"></script>
Ve zdrojovém kódu stránky pak stačí tyto řádky použít místo původních:
<script src="ckeditor/ckeditor.js"></script> <script src="ckeditor/translations/cs.js"></script>
Vlastní balíček
Pomocí generátoru na stránce https://ckeditor.com/ckeditor-5/online-builder/ si můžete vytvořit vlastní balíček pouze s požadovanými rozšířeními a jazyky.
Ukázka
Ukázku stránky s editorem CKEditor si můžete prohlédnout na https://ckeditor.demo1.cz/.
Související odkazy
- https://ckeditor.com/ - oficiální stránky editoru CKEditor (v angličtině)
- https://ckeditor.com/docs/ - dokumentace k editoru CKEditor (v angličtině)
- https://stackoverflow.com/questions/tagged/ckeditor - diskuzní fórum editoru CKEditor (v angličtině)
Aktualizace
Z bezpečnostních důvodů doporučujeme pravidelně provádět aktualizaci aplikace.
Diskuzní fórum pro aplikaci CKEditor 5
Nové diskuzní téma můžete založit v sekci Tvorba web stránek.
| Témata | Reakce | Poslední příspěvek |
|---|---|---|
| Problémy FCK editoru po upgradu php na verzi php5.4 | 1 | 09.09.2013 11:43 |
| SQL příkaz INSERT přes CKeditor nebo TinyMCE | 1 | 10.10.2012 16:44 |
| Drupal - nefunguje CKeditor a WYSIWYG modul | 4 | 25.08.2010 23:08 |
Kompletní výpis diskuzních témat pro aplikaci CKEditor 5
Změny a kontroly
K dispozici je kompletní přehled všech změn a kontrol v tomto návodu.
CKEditor 5 - Instalace a čeština
| Aplikace: | CKEditor 5 |
| Ověřeno pro: | CKEditor 5 41.1.0 |
| Publikace: | 26.8.2009 |
| Změna: | 9.6.2022 |
| Kontrola: | 18.3.2024 |
| Přehled změn a kontrol | |
Diskuzní fórum
- Webové aplikace
- Tvorba web stránek
- PHP, MySQL
CKEditor partneři
- Jiří Šmíd - webmaster
https://www.jirismid.cz - VENDY atelier
http://www.vendyatelier.cz - DEWELL.cz
http://www.dewell.cz - Webdesign - Bronislav Churý
http://www.bronislavchury.cz - A-ALFA salt s.r.o.
http://www.grafika-www.cz - vm-soft-Věroslav Moštěk
http://www.vm-soft.cz - Studio Illek - grafické studio
http://www.studioillek.cz - ValpeNET - Petr Valina
http://www.valpenet.cz