TinyMCE - Instalace a čeština
Návody pro C4
K dispozici je stránka o aplikaci TinyMCE, na které naleznete popis, návody, screenshoty, demo ukázku a diskuze.
Příprava na instalaci TinyMCE
Stažení editorue
Nejprve si stáhněte editor TinyMCE ve verzi "Community". A na stránce https://www.tiny.cloud/get-tiny/language-packages/ si stáhněte český (Czech) jazykový balíček.
Rozbalení souborů
- Rozbalte (např. pomocí programu Total Commander) stažený balíček TinyMCE editoru. Je nutné zachovat strukturu adresářů, po rozbalení byste měli získat adresář js s podadresářem tinymce, ve kterém je umístěno jádro aplikace.
- Dále si rozbalte balíček s překladem, měli byste získat adresář langs.
- Nyní adresář langs zkopírujte do adresáře s jádrem editoru /js/tinymce/.
Instalace TinyMCE
Editor TinyMCE se neinstaluje, stačí na server nahrát jeho jádro a do zdrojového kódu stránky vložit skript pro jeho zobrazení.
Kopírování jádra editoru
Pomocí FTP klienta zkopírujte na váš web kompletní adresář js. V našem ukázkovém případě adresář kopírujeme do kořenového adresáře webu tinymce.demo1.cz.
Tím je instalace editoru hotová. Nyní přejdeme k implementaci do webové stránky.
Implementace TinyMCE
Vytvoření webové stránky
Pokud zatím nemáte webovou stránku, na které chcete editor zobrazit, vytvořte ji.
Vložení a úprava skriptu
Do zdrojového kódu stránky vložte mezi párové tagy <head> a </head> skript pro načtení editoru. Ukázkové skripty pro různé varianty zobrazení editoru naleznete v oficiální dokumentaci. V našem ukázkovém případě použijeme variantu "Basic example" pro základní zobrazení:
<script src="/cesta/k/editoru/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#mojetextovepole',
});
</script>
Nyní je potřeba upravit pár částí skriptu:
- Text "/cesta/k/editoru/" nahraďte cestou k adresáři s jádrem aplikace. V našem ukázkovém případě se jedná o adresář /js/tinymce/, který se nachází v kořenové složce webu, takže celá cesta bude mít tvar "/js/tinymce/tinymce.min.js".
- Text "#mojetextovepole" nahraďte id vašeho textového pole, u kterého chcete editor zobrazit. Pro výběr elementu lze použít všechny dostupné CSS selektory.
- Pod řádek "selector: '#mojetextovepole',", přidejte nový řádek "language: 'cs',". Ten zajistí načtení češtiny do editoru.
Takže upravený kód bude mít tvar:
<script src="/js/tinymce/tinymce.min.js" referrerpolicy="origin"></script>
<script type="text/javascript">
tinymce.init({
selector: '#mojetextovepole',
language: 'cs',
})
</script>
A kompletní zdrojový kód jednoduché webové stránky bude vypadat např.:
<!DOCTYPE html>
<html lang="cs">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>TinyMCE na Webhostingu C4</title>
<script src="/js/tinymce/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#mojetextovepole',
language: 'cs',
});
</script>
</head>
<body>
<h1>TinyMCE na Webhostingu C4</h1>
<form method="post">
<textarea id="mojetextovepole">Ukázkový text</textarea>
</form>
</body>
</html>
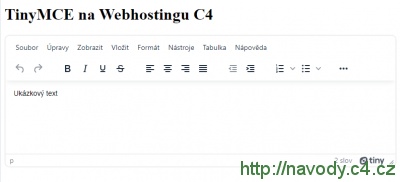
Pokud jste vše udělali správně, na stránce se vám zobrazí základní TinyMCE editor.
Další varianta instalace
TinyMCE umožňuje i implementaci pomocí externího odkazu, při které není nutné nahrávat balíček editoru na vlastní web. Po registraci na stránce https://www.tiny.cloud/ získáte API klíč, který použijete v URL adrese pro načtení TinyMCE editoru:
<script src="https://cdn.tiny.cloud/1/api-klic/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>
Skript pak použijte ve zdrojovém kódu místo původního skriptu pro načtení jádra:
<script src="/js/tinymce/tinymce.min.js" referrerpolicy="origin"></script>
Ukázka
Na ukázku plné verze TinyMCE editoru (bez placených rozšíření) se můžete podívat na https://tinymce.demo1.cz/.
Související odkazy
- https://www.tiny.cloud/ - oficiální stránky editoru TinyMCE (anglicky)
- https://www.tiny.cloud/docs/ - dokumentace k editoru TinyMCE (anglicky)
Aktualizace
Z bezpečnostních důvodů doporučujeme pravidelně provádět aktualizaci aplikace.
Diskuzní fórum pro aplikaci TinyMCE
Nové diskuzní téma můžete založit v sekci Tvorba web stránek.
| Témata | Reakce | Poslední příspěvek |
|---|---|---|
| SQL příkaz INSERT přes CKeditor nebo TinyMCE | 1 | 10.10.2012 16:44 |
| Editor tinyMCE v JOOMLE se zahlcuje při vkládání obsahu | 5 | 16.02.2011 15:07 |
| Licence tinyMCE manager a CKFinder | 3 | 15.09.2010 14:14 |
| Joomla - problém s tinymce | 1 | 10.02.2010 15:30 |
| Oxid eshop CE + tinymce | 3 | 16.10.2009 17:04 |
Kompletní výpis diskuzních témat pro aplikaci TinyMCE
Změny a kontroly
K dispozici je kompletní přehled všech změn a kontrol v tomto návodu.
TinyMCE - Instalace a čeština
| Aplikace: | TinyMCE |
| Ověřeno pro: | TinyMCE 7.0.0 |
| Publikace: | 25.8.2009 |
| Změna: | 8.6.2022 |
| Kontrola: | 20.3.2024 |
| Přehled změn a kontrol | |
Diskuzní fórum
- Webové aplikace
- Tvorba web stránek
- PHP, MySQL
TinyMCE partneři
- VENDY atelier
http://www.vendyatelier.cz - DEWELL.cz
http://www.dewell.cz - Webdesign - Bronislav Churý
http://www.bronislavchury.cz - A-ALFA salt s.r.o.
http://www.grafika-www.cz - WebSite4u.cz
http://www.website4u.cz - AW-dev, v.o.s.
http://www.aw-dev.cz/ - vm-soft-Věroslav Moštěk
http://www.vm-soft.cz - Studio Illek - grafické studio
http://www.studioillek.cz - Pavel Grof - PG servis
http://www.pg-servis.cz - ValpeNET - Petr Valina
http://www.valpenet.cz